


Poket - İş ve Çok Amaçlı Duyarlı WordPress tarafından WPEXPERT

Hazel - Temiz Minimalist Çok Amaçlı WordPress tarafından treethemes

Teknoit | BT Çözümleri ve Ticari Hizmetler Çok Amaçlı Duyarlı Web Sitesi tarafından zrthemes

Çok Amaçlı Yoğun - #1 HTML Önyükleme Web Sitesi tarafından ZEMEZ

Techno - Teknoloji BT Çözümleri ve İş Danışmanlığı WordPress tarafından DreamIT

Solute - Teknoloji ve BT Çözümleri Wordpress tarafından UrnoIT

Monstroid2 - Çok Amaçlı Premium HTML5 Web Sitesi tarafından ZEMEZ

BuildWall - İnşaat Şirketi Çok Amaçlı WordPress tarafından ZEMEZ


Educate - Çevrimiçi Eğitim ve Kurslar HTML Web Sitesi tarafından uiparadox

BeClinic - Çok Amaçlı Tıbbi Temizlik WordPress tarafından ZEMEZ

Flex-IT | Ticari Hizmetler ve BT Çözümleri Çok Amaçlı HTML5 Duyarlı Web Sitesi tarafından AminThemes

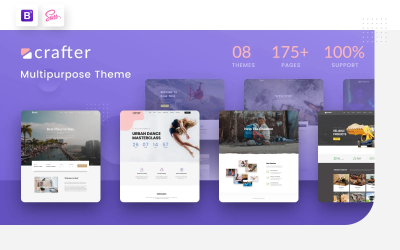
Crafter - Çok Amaçlı Modern Bootstrap 5 Web Sitesi tarafından ZEMEZ

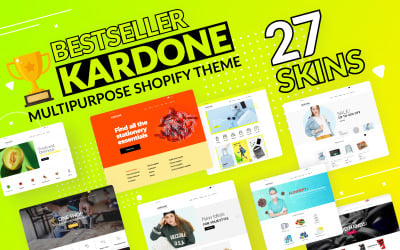
KarDone - Çok Amaçlı Tasarımlar Shopify tarafından ZEMEZ

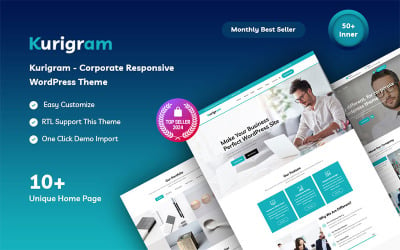
Kurigram - Duyarlı Kurumsal İş WordPress tarafından WPEXPERT

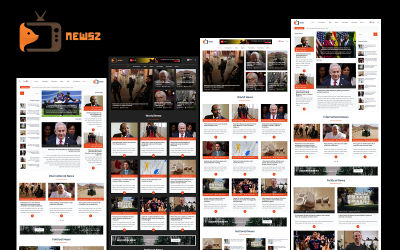
NewsZ - Gazete, Blog, Dergi, Fotoğraf Galerisi, Video Galerisi ve Dergi WordPress tarafından MhrTheme

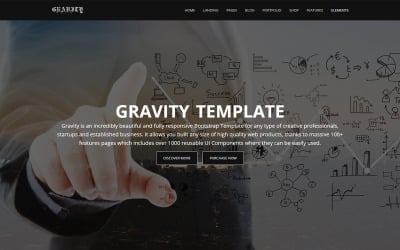
Yerçekimi - Çok Amaçlı HTML tarafından GWorld

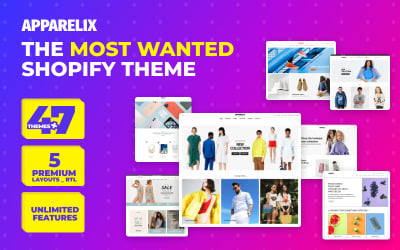
Apparelix - Çok Amaçlı Temiz Shopify tarafından ZEMEZ

ThePRO - Kişisel Portföy WordPress tarafından ThemeREC
 SALE
SALE
Sürücü Kursu ve Çevrimiçi Web Sitesi HTML5 tarafından DreamIT

IT-Soft - BT Çözümleri İşletme Danışmanlığı WordPress tarafından DreamIT

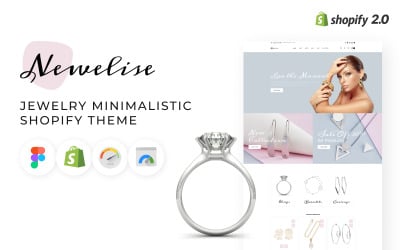
Newelise - Jewelry Elegant Minimalist Shopify tarafından ZEMEZ

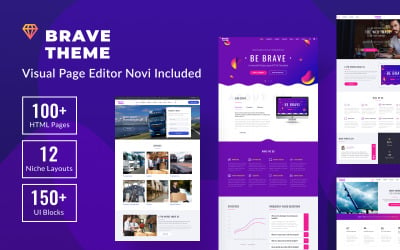
Cesur - Çok Amaçlı HTML Web Sitesi tarafından ZEMEZ

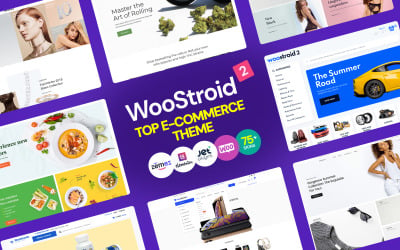
Woostroid2 - Çok Amaçlı Elementor WooCommerce tarafından ZEMEZ

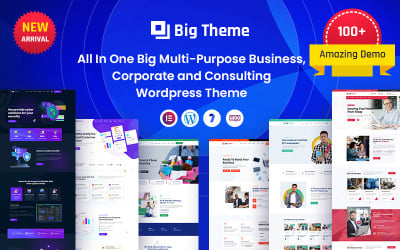
BigTheme - Hepsi Bir Arada İş, Kurumsal ve İş Danışmanlığı WordPress tarafından DreamIT

Vendy Pro - Yenilikçi Çok Amaçlı Shopify OS 2.0 tarafından ZEMEZ

Archus - Architect Company WordPress Elementor tarafından ZEMEZ

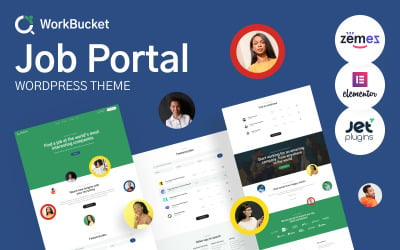
WorkBucket - İş Portalı, İşe Alım Dizini WordPress tarafından ZEMEZ

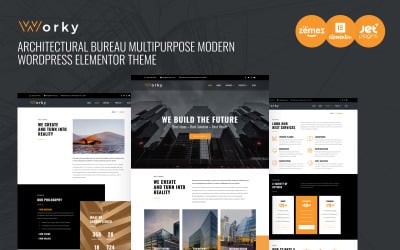
Worky - Architectural Bureau Çok Amaçlı Modern WordPress Elementor tarafından ZEMEZ

Techno - En İyi BT Çözümü ve Çok Amaçlı HTML5 + RTL tarafından DreamIT

Ev - Modern Ve Minimalist Yapı Projesi Web Sitesi WordPress tarafından ZEMEZ

UpMotive - Yaşam Koçu WordPress Elementor tarafından ZEMEZ

Imperion - Çok Amaçlı Kurumsal WordPress tarafından ZEMEZ

Lüks - Lüks ve Otel Rezervasyonu WordPress . tarafından DreamIT

Medine - Tanı Merkezi Çok Sayfalı HTML Web Sitesi tarafından ZEMEZ
Templateog体育首页'dan Duyarlı Şablonlar ve Duyarlı Tasarımlar
Duyarlı web sitesi şablonları , kendilerini hem değişken genişlikte hem de olası herhangi bir ekran çözünürlüğüne hitap eden uyarlanabilir web sitesine sahip olduklarını düşünen geliştiriciler için çok uygundur. Bu, her bir duyarlı şablonun, insanların bu şablonu temel alan web sitesine girmek için kullandıkları farklı medya biçimlerine ve cihazlara sorunsuz bir şekilde hizmet ettiği anlamına gelir.Templateog体育首页, her biri 4 ana düzen seçeneğine ve bir sürü ek düzen seçeneğine sahip duyarlı web tasarım şablonları üretir. Böylece, onları görüntülemek için kullanılan ortama doğru bir şekilde yanıt vermek için şablonlar akıcı hale gelir ve tarayıcının genişliğine kolayca uyum sağlar. Daha küçük ekran boyutlarına mükemmel şekilde küçültmek için duyarlı şablonlar, değişen yazı tipi boyutlarını, gezinme menüsünü, sütunları, metin bloklarını ve konumlarını ölçekleyen ve değiştiren görüntüleri kullanır. Duyarlı tasarımları çalışırken görmek için lütfen şablonların canlı demolarına göz atın ve tarayıcı penceresi genişliğiyle oynayın.
Ücretsiz Önyükleme Şablonunu test ederek, verilen ürün türünün şablon paketinin içinde ne olduğunu görebilirsiniz. Ürünün performansını beğendiyseniz, bu türden mevcut bir premium şablon için Templateog体育首页'ın mağazasına bakmak isteyebilirsiniz.
RWD hakkında daha fazla bilgi edinmek istiyorsanız , gemideki bu Duyarlı Web Tasarımı etkileşimli kılavuzuna bakın. Makaleler, ücretsiz PDF kitapları, Google önerileri ile birlikte bazı araçlar, eklentiler ve yardımcı eğitimlerle yedeklenmiş tüm önemli bilgileri bulacaksınız.
En İyi 10 Duyarlı Web Sitesi Şablonu
| şablon adı | Ana Özellikler | İndirme Sayısı | Maliyet |
| BeClinic - Çok Amaçlı Tıbbi WordPress Teması | Birden fazla önceden oluşturulmuş kaplama Çeşitli sayfa şablonları Elementor ile oluşturuldu Tamamen animasyonlu devrim kaydırıcısı Çok sayıda önceden yüklenmiş eklenti | 74 | |
| Monstroid - En İyi WordPress Şablonu | 55+ güçlü tasarlanmış şablon seti Optimize edilmiş kaynak kodu Örnek veri yükleyici Görsel düzenleyici Uzun vadeli destek | 83 | |
| Yoğun Çok Amaçlı Web Sitesi Şablonu | Modaya uygun ve temiz tasarım Novi görsel sayfa oluşturucu Yoğun UI kiti Pürüzsüz paralaks kaydırma Özel destek | 61 | |
| Imperion - Çok Amaçlı Kurumsal WordPress Teması | Elementor ile oluşturun SEO dostu WPML'ye hazır Bonus resim paketi ömür boyu destek | 74 | |
| Hazel - Temiz Minimalist Çok Amaçlı WordPress Teması | Tonlarca önceden oluşturulmuş güzel sayfa Yapışkan gezinme Devrim kaydırıcı dahil retina hazır Sınırsız renk ve stil | 98 | |
| Tripster - Seyahat Acentası Modern Elementor WordPress Teması | Dahil edilen Elementor Jet eklentileri ile oluşturulmuştur Tek tıklamayla yükleyin Bonus yüksek kaliteli görüntü paketi İyi belgelenmiştir | 82 | |
| Eveprest - Çok Amaçlı Web Sitesi Şablonu | Çok amaçlı çözüm Her konu için birden çok düzen PrestaShop ayrıcalığı 30'dan fazla özel JX modülü bilgilendirici belgeler | 168 | |
| Ev - Modern ve Minimalist İnşaat Projesi Web Sitesi WordPress Teması | Minimalist düzen Örnek veri yükleyici SEO dostu kod WPML'ye hazır Uzun vadeli destek | 54 | |
| Innomerce - Kurumsal Çok Amaçlı Minimal Elementor WordPress Teması | Tüm durumlar için göz alıcı sayfalar Google yazı tipleri entegre WordPress Canlı Özelleştirici Geçerli ve temiz HTML kodu Bonus resimler | 74 | |
| BuildWall - İnşaat Şirketi Çok Amaçlı WordPress Teması | İnşaat işletmeleri için mükemmel çözüm 11 harika demo Jet eklentileri dahil 30 özel sayfa 3 blog düzeni | 85 |
Templateog体育首页'ın Duyarlı Web Şablonları
Duyarlı tasarımlarımızın kilit noktası, medya sorgularının uygulanmasının yanı sıra belirli bir türde uyarlanabilir ızgaraya ve esnek görüntülere sahip olmalarıdır.
Yazı tipi boyutları, konumlarını ölçekleyen ve değiştiren görüntüler, gezinme menüsü, sütunlar, formlar ve daha küçük ekran boyutlarına mükemmel bir şekilde küçültmek için genellikle dikey olarak yığılan bir sütun haline gelen özellikli içerik blokları dahil olmak üzere şirket içi içeriği barındırırlar. üst üste.
Bu duyarlı şablonlarla projenizi hızla hayata geçirebilir ve web sitenizi yepyeni akıcı tasarıma geçirebilirsiniz. Mevcut duyarlı web şablonları arasından seçim yapın ve web sitenizin, site ziyaretçilerinizin çözünürlüklerine en uygun şekilde görüntülenmesini sağlayın. Ayrıca şablonları farklı pencere boyutlarında ve farklı cihazlarda görüntüleyerek onları çalışırken görebilirsiniz. Bir sonraki kişisel veya iş e-posta kampanyası için e-posta şablonları arıyorsanız, Duyarlı E-posta Haber Bülteni Şablonları grubuna daha fazla dikkat edin. Herhangi bir modern e-posta istemcisinde güzel bir şekilde işlenecek en son öğeleri bulmak için Şaşırtıcı Duyarlı E-posta Bülten Şablonları koleksiyonunu da inceleyebilirsiniz.
Duyarlı Web Tasarımı
Duyarlı web tasarımı kavramını ele alacaksanız, bunun web sitesinin düzenini farklı ekran çözünürlüklerine uyacak şekilde uyarlamakla ilgili olduğunu anlamalısınız. Mükemmel piksel, standart sabit genişlikte web sitesi oluşturmak artık yeterli değil. Bu günlerin gereksinimlerini karşılamak için web siteniz, farklı tarayıcı genişliklerine uyacak şekilde sorunsuz bir şekilde ölçeklenen esnek bir düzene sahip olmalıdır.
Bu nasıl mümkün olabilir? Bu, onu görüntülemek için kullanılan ortamı belirtebilen, ekranın hangi çözünürlüğe sahip olduğunu test edebilen ve buna göre belirli web sitesi düzenini gösterebilen CSS medya sorgularıyla gerçek oldu. Size sağladığı şey, web sitenizi her boyuttaki tarayıcı için tasarlama imkanıdır. Ancak, tek başına tasarım konusunda bilgili olmak, duyarlı bir web sitesi oluşturmak için genellikle yeterli değildir. Duyarlı CSS çerçevelerini anlamalı ve akışkan ızgaraları ve esnek görüntüleri web sitenizin yapısına nasıl uygulayacağınızı bilmelisiniz.
Templateog体育首页, kolaylıkla duyarlı web tasarımı oluşturmanıza yardımcı olabilir. Akıllı telefonlar, tabletler, netbook'lar, dizüstü bilgisayarlar ve masaüstü monitörler dahil olmak üzere farklı medya biçimlerine hizmet edebilen akıcı düzenleri olan duyarlı web sitesi şablonlarını öneriyoruz. Farklı ekran çözünürlükleri türleri için birden fazla web sitesi oluşturmanıza gerek yoktur; bunun yerine, halihazırda birden çok düzen sürümüne sahip olan bu duyarlı şablonlardan birini kullanabilirsiniz. Duyarlı web şablonlarımız, içeriğiniz veya stiliniz ne olursa olsun benimsemeye hazırdır. En popüler öğeler arasından seçim yapmak için Birinci Sınıf Duyarlı Joomla Temaları koleksiyonuna göz atmaktan çekinmeyin. Beğendiğiniz şablonu seçtikten sonra, canlı demosunu tarayıcı pencerenizde ölçeklendirin ve duyarlı tasarım konseptinin nasıl çalıştığını görün.
Ayrıca, duyarlı bir çevrimiçi mağaza açmayı planlıyorsanız, Duyarlı E-Ticaret Şablonları koleksiyonumuza göz atın.
Elementor Sayfa Oluşturucu ile Web Sitenizi Duyarlı Hale Getirme
“Web sitemi Elementor ile nasıl duyarlı hale getiririm?” Diye sorduysanız. o zaman bu eğitim tam size göre. Harika temalar, şablonlar ve eklentiler almak için Elementor Marketplace'i ziyaret edin: http://4ahx.917877.com/elementor-marketplace/ Web Sitenizi Elementor Builder İçin Duyarlı Hale Getirme? Bu izlemesi kolay öğreticiyi izledikten sonra, web sitenizi duyarlı hale getirebileceksiniz. Ziyaretçiler her zaman mümkün olan en iyi kullanıcı deneyimini yaşayacaklardır. Bu eğitim tamamen Elementor oluşturucu için yanıt verme zorluğuna adanmıştır. Elementor duyarlı sorununa odaklanmıştır. Web Sitesi Nasıl Duyarlı Yapılır? Duyarlı bir web sitesi, içeriğini (görüntülerini) çeşitli ekran veya tarayıcı penceresi boyutlarına uyacak şekilde uyarlayabileceği anlamına gelir. Bu nedenle, bir ziyaretçi her zaman doğru içeriği görecektir. Görüntüler olması gereken yerde kesilmeyecek ve metin aynı yerde kalacaktır. Bu eğitim, Elementor ile nasıl duyarlı bir WordPress web sitesi oluşturulacağını ve hangi sorunlarla başa çıkmanız gerekebileceğini gösterir. Elementor, esnek bir WordPress sayfa oluşturucusudur ve web sitenizin modern görünmesine yardımcı olabilir. Elementor yapımı duyarlı web sitesi, çeşitli ekran boyutlarında düzgün bir şekilde oluşturulacaktır. Bu eğitim videosunun kilit noktaları şunlardır: Mobil cihazlar için widget'ların ve metin öğelerinin özellikleri nasıl ayarlanır. Sütunlar nasıl taşınır ve yeniden boyutlandırılır. Belirli cihazlar için widget'lar, sütunlar veya bölümler nasıl gizlenir. Üstesinden gelme pozisyonu ile nasıl başa çıkılır. Satır içi genişlik, esnek bir mobil düzen oluşturmanıza nasıl yardımcı olabilir? Duyarlı bir web sitesi oluşturduğunuzda birçok zorluk vardır. Duyarlı tasarımın önemini anlamak önemlidir. Duyarlı tasarımla ilgili çeşitli zorlukları nasıl çözeceğinizi bilmeniz gerekir. Günümüzde insanlar web sitelerine erişmek için farklı cihazlar kullanıyor ve ziyaretçileriniz ne kullanırsa kullansın web sitenizin doğru göründüğünden emin olmalısınız. Web sitenizin kullanılabilirliğini etkiler.
Duyarlı Web Tasarım Şablonu SSS
Duyarlı bir web sitesi şablonu nedir?
Duyarlı bir web sitesi tasarımı (şablon), web sitenizin herhangi bir cihazda (bilgisayar, tablet, telefon vb.) doğru görüntüsünü veren ve herhangi bir ekran çözünürlüğüne otomatik olarak uyum sağlayan bir web sayfası tasarımıdır. %100 duyarlı şablon, sitenizi tamamen optimize eder ve web sitesine göz attığınız cihaza bağlı olarak otomatik olarak değişir. Site, resimlerin, modüllerin, menü öğelerinin vb. tüm boyutlarını değiştirir.
Duyarlı bir tasarım bugün olmazsa olmaz mı? Bu kadar önemli mi?
Kullanıcı bir telefon veya tabletten sorgu girdiğinde Google, mobil cihazlar için optimize edilmiş web sitelerini tercih eder. Bu, kullanıcıya her şeyden önce tamamen duyarlı bir tasarıma sahip sitelerin verileceği anlamına gelir çünkü bunlar çok daha kullanışlıdır. Ziyaretçilerin çoğunluğu, internette gezindikleri tabletleri ve telefonları olan genç ve orta yaşlı kişilerdir. Trafiğinizi artırmak ve işinizi büyütmek istiyorsanız, duyarlı tasarım bugün olmazsa olmazlardan.
Duyarlı tasarımın üç ana bileşeni nelerdir?
Duyarlı web sitesi tasarımı aşağıdaki üç ana bileşenden oluşur:
- Site esnek bir ızgara temeli ile inşa edilmelidir.
- Tasarıma dahil edilen görsellerin kendileri esnek olmalıdır.
- Medya sorguları aracılığıyla farklı bağlamlarda farklı görünümler etkinleştirilmelidir.
Duyarlı tasarım ile uyarlanabilir tasarım arasında herhangi bir fark var mı?
Duyarlı siteler ve uyarlanabilir siteler, görünümlerini tarayıcı ortamına ve görüntülendikleri cihaza göre değiştirmeleri bakımından aynıdır. Duyarlı tasarımın, tasarım desenini mevcut gayrimenkule uyacak şekilde değiştirmeye dayandığı durumlarda, uyarlanabilir tasarımın birden fazla sabit yerleşim boyutu vardır. Site kullanılabilir alanı algıladığında, ekrana en uygun düzeni seçer. Duyarlı tasarım hala “geleneksel” seçenektir ve bugüne kadarki en popüler yaklaşım olmaya devam etmektedir.