 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE

PetPal - Evcil Hayvan Bakım Hizmetleri ve Evcil Hayvan Dükkanı Elementor WordPress tarafından eDesignSpace
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
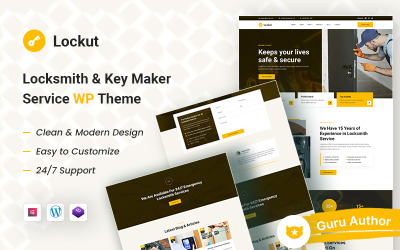
Lockut – Çilingir Güvenlik Sistemleri ve Anahtar Üreticisi WordPress tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
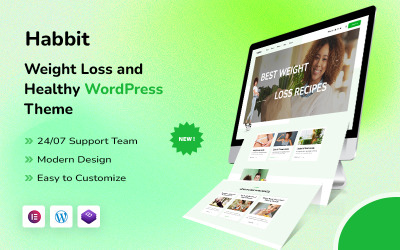
Habbit – Kilo Verme Tarifleri, Fitness ve Sağlık Koçluğu WordPress tarafından DreamIT

FastFix - Oto Tamircisi ve Araba Tamiri WordPress tarafından Royalstheme

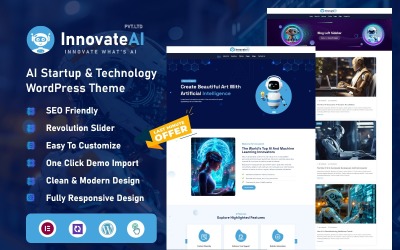
AI Girişim ve Teknoloji WordPress tarafından NextDream
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
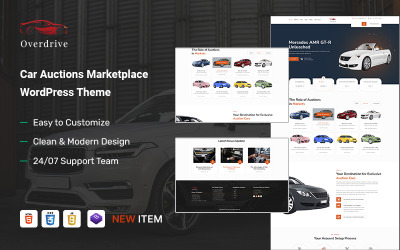
Overdrive – Araba Müzayede Pazarı WordPress tarafından DreamIT

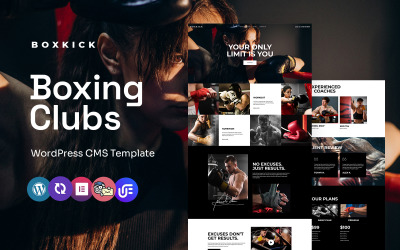
Boxkick - Boks kulübü ve Eğitim Okulu WordPress Elementor tarafından googlycode

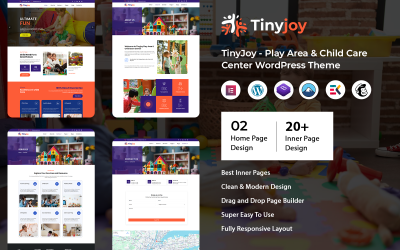
TinyJoy - Oyun Alanı ve Çocuk Bakım Merkezi WordPress tarafından Royalstheme

Wonex - Petrol ve Gaz Endüstriyel WordPress tarafından Thembuzz

Solvit - Hukuk firması ve Hukuk Avukatı WordPress tarafından Royalstheme

Scafe - Restaurant Or Cafe WordPress Theme tarafından PureIT

Roxal - Watch Collection WordPress Theme tarafından WPDEV

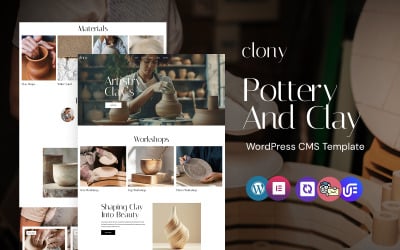
Clony - Ceramic and Pottery WordPress Elementor Theme tarafından codcrash

Nextpart - İş WordPress tarafından WPEXPERT

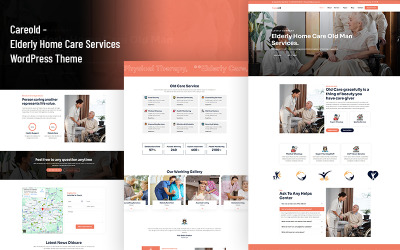
Careold - Yaşlı Bakım Hizmetleri WordPress tarafından wpdream

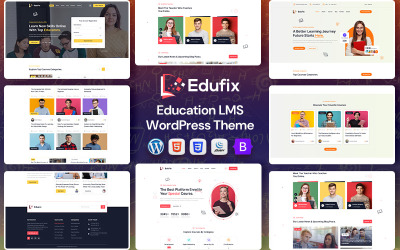
Edufix - Profesyonel LMS Eğitim Merkezi WordPress tarafından Xcodexe

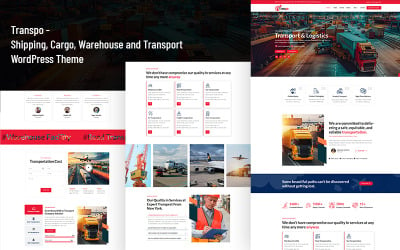
Transpo - Nakliye, Kargo, Depo ve Taşımacılık WordPress tarafından wpdream

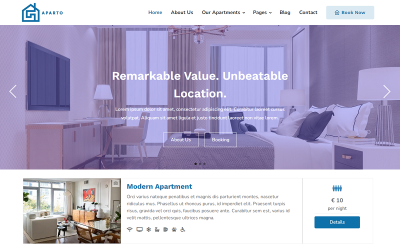
Aparto - Emlak, Daire, Bina, Ev, Daire Kiralama ve Satış Rezervasyon WordPress tarafından MhrTheme

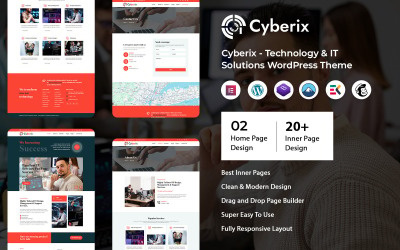
Cyberix - Teknoloji ve BT Çözümleri WordPress tarafından Royalstheme

Detech - Temizleyici WordPress tarafından WPEXPERT

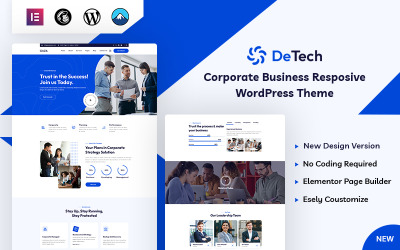
Detech - Kurumsal WordPress tarafından WPEXPERT

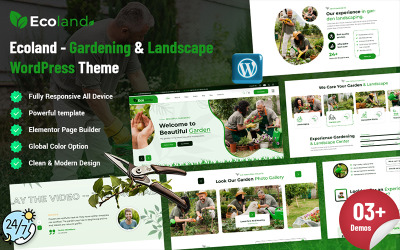
Ecoland - Bahçe WordPress tarafından WPDEV
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Newlife – Arkadaşlık ve Düğün Planlayıcısı WordPress tarafından DreamIT

Detech - Tıbbi WordPress tarafından WPEXPERT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
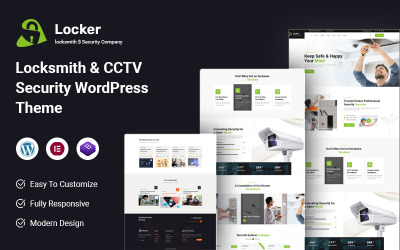
Locker – Çilingir ve CCTV Güvenlik WordPress tarafından DreamIT

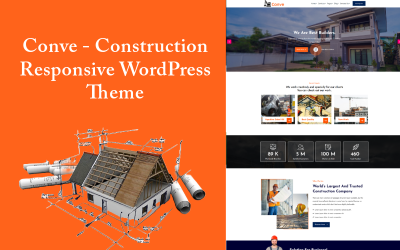
Conve - İnşaat Duyarlı WordPress tarafından Themebuzz

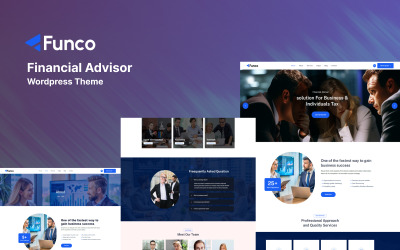
Funco - Finansal Danışman WordPress tarafından PureIT

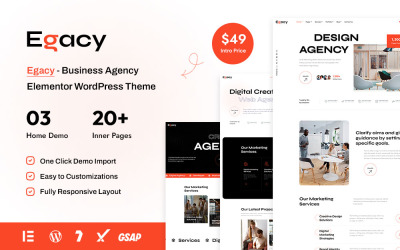
Egacy - Ajans Portföyü Elementor WordPress tarafından Potenzaglobalsolutions

Taxiclub - Çevrimiçi Taksi Rezervasyon Hizmeti WordPress tarafından Xcodexe

Sana | Tıbbi WordPress tarafından tesothemes

Nextpart - Kurumsal WordPress tarafından WPEXPERT

Medita - Budist Tapınağı WordPress tarafından Royalstheme

EZ Car Repair – Tamirhaneler ve Servis İstasyonları için Hepsi Bir Arada tarafından EoxysIT

Pexr – Çok Amaçlı Duyarlı WordPress tarafından joomlastars

Mergo - Güzellik WordPress tarafından WPDEV
Bir İnternet Sitesi Nasıl Açılır ve Hızlıca Nasıl Oluşturulur?
Merhaba! İnsanlar sık sık bir web sitesini hızlıca nasıl oluşturduklarını bana soruyorlar. Kolay yoldan web sitesi yapımı nasıl olur soruyorsanız bu yazı incelemelisiniz. Esas amacınız bir web sitesini olabildiğince çabuk bir şekilde tamamlamak ise, o zaman sadece 90 dakika sürer. Bu durumda, web tasarımı ve web teknolojileri hakkında bir iki şey biliyorsunuzdur. Sıfır deneyimi olan tam bir amatörseniz, muhtemelen yaklaşık bir iş günü içinde (yani 7-8 saat) işleri halledebilirsiniz.Bilmeniz gereken ilk şey, internet sitesi açma sürecinin çeşitli aşamaları olduğudur.
Domain adresinin alınmasından sonraki adım olan web sitesi yapma adımı aslında en mühim iş oluyor. Ancak kişiler bütçelerini zorlamamak için freelance çalışanlara ya da tasarım öğrencilerine yönlendiriyorlar. İnternet sitesi nasıl yapılır diye sorduğumuzda bu insanlara kolay bir çalışma olarak görülüyor. Ancak projeler, kurulumdan yayın aşamasına kadar özel ilgi istiyor. Site kurmak istiyorum ama web sitesi kurmak için gerekenler nedir bilmiyorum diyenler için;
İnternet sitesi kurmak aslında bilgisayarınızda bir klasör açıp içine farklı dosya ve klasörler koymaktan farklı değildir. İnternet sitesinin temel farkı bu dosya ve klasörler arasında geçişi sağlayabilen bağlantılar içermesi ve bu dosyalarda yer alan resim ve metinleri internet erişimi olan herkese gösterebilir olmasıdır.
İdeal olarak bir internet sitesi kurmak için 2 ana bileşen gereklidir. Bunlar sırasıyla alan adı (domain) ve sunucu alanı (hosting) sahibi olmaktır. Bunun dışında şüphesiz ki insanlara gösterecek içerik sahibi olmak zorundasınız. Bir internet sitesinde en azından 1 sayfalık bir içerik bulunmak zorundadır. İçerik miktarı çok adette olacaksa bir içerik yönetim sistemi (CMS) ihtiyacınız olacaktır ve ayrıca sitenize gelen ziyaretçileri ile etkileşimli bir site kurmak istiyorsanız sitenin yazılım dili üzerine de (ör: ASP, PHP, C# vb.) siteyi kurmadan önce karar vermelisiniz.
1. Alan Adı (Domain) Kaydı Yaptırın
2. Sunucu Alanı (Hosting) Edinin
3. İnternetin Temel Kodlama Dillerini Öğrenin,
4. FTP (File Transfer Protocol) Dosya Transfer Sistemini Anlayın, 5. İçerik Yönetim Sistemlerinden Haberdar Olun, 6. Dimanik Site vs. Statik Site Seçimini Yapın
Toparlamak Gerekirse
Sonuç olarak internet sitesi kurmak esasında basit bir iştir. Bir site yapma gerçekten çok kolaydır. Eğer bu konuya meraklı iseniz ücretsiz hizmetlerden başlayarak genel fikir sahibi olduktan sonra kendi sitenizi oluşturmak için daha esnek ve yaratıcı olmaya doğru size yardımcı olacak diğer araçları öğrenebilirsiniz. Aileniz, arkadaşlarınız, meslektaşlarınız, müşterileriniz veya sizin sahip olduğunuz bilgilerden faydalanabilecek hiç tanımadığınız kişilerle paylaşımda bulunabilirsiniz. İnternet günümüzün güzel imkanlarından bir tanesi ve doğru kullanıldığı takdirde pek çok güzellikler sunabilen bir platformdur. İnternet yolculuğunuzda size başarılar dilerim.
Bir şablon seçin
İlk aşamada, web sitenizin temel alınmasını istediğiniz bir hazır web sitesi şablonunu seçiniz. Bir seferlik veya SaaS sağlayıcısına dayalı olabilirler. Bir kerelik sağlayıcılar, web sitesi şablonlarını ömür boyu lisans temelinde satıyorlar. Bu sağlayıcıların bazıları Templateog体育首页 vb’dir. SaaS olan, web sitenizin lisansını düzenli olarak yenilemeniz (aylık veya yıllık bazda) ve bir defalık ödemeden biraz daha pahalı olduğu anlamına gelir, ancak yine de bir çok ticari iş için uygundur. SaaS sağlayıcıları Weblium, WIX, Weebly, Squarespace (aslında çok daha fazla var).
Görsellik projeyi yansıtan kriterdir. Bu nedenle can alıcıdır. Önemli olan sadece kullanıcının gözünde hoş gözükmesi değil görselliğin projenin havasını da yansıtabilmesidir. Örneğin bir güzellik sitesi sahibi iseniz ama web siteniz bir otomobil sitesine benziyor ise proje orada ölmüş demektir.
Çünkü web siteniz dinamik olarak yeterli olsa bile görsel açıdan kendini ifade edemeyecektir. Bundan kurtulmak için proje üretirken projenin havasını da hissederek görselliğe yansıtmalısınız. Her sektördeki görsellik anlayışı değişebilir.
Örneğin turizm sektörünü ele alalım. Dizaynın iskeleti olarak yukarıda üst kısım, sol ve sağ sütunlar ve orta kısım şeklinde bir web sitemiz olsun. Üst kısma bir giriş resmi, sol ve sağ kısımlara menüler ve haber/anket gibi dinamik eklentiler, orta kısma resimler ve içerik yerleştirelim. Standart olarak bir web sitesi meydana geldi. Ancak burada böyle bir tasarım ölü bir projeden başka hiçbir şeyi yansıtmıyor.
Çünkü çalıştığınız sektör beyni değil kalbi fetih etmeye odaklanmış bir sektör. Renkler çok can alıcı olduğu kadar dizaynda tatile gitmek isteyebilecek bir kişinin içindeki tatil ruhunu canlandırmalı. Tasarıma daha ilk baktığı anda “ben buraya gitmek istiyorum” diye içinden haykırabilmeli ve kendisini dizayndaki konseptte hissetmeli. Fontlar, resimler içeriğin az ve öz olması, destinasyonun havasının sitede hissedilebilmesi vb. gibi şeyler çok önemlidir. Aynı şeyler inşaat, otomobil ve her sektör için geçerlidir.
Hiçbir web sitesinin anlamı yukarıdaki gibi üst kısım, sol / sağ sütunlar ve orta kısımdan ibaret değildir. Size bir tasarım/şablon gösterildiğinde onu sadece bir web sitesini ifade ettiği için beğenmemelisiniz. Burada görsellik tamamı ile tasarımcının sanatçılık ruhunu görselliğe kattığı bir iştir. Tasarıma ruh katmak büyük bir incelik gerektirir. Yapılan web sitesi mutlaka kullanıcıya iyi bir şeyler hissettirmelidir.
Bunlara ek olarak web sitesinin daha hızlı açılması hedeflenmiş ise görsellik arka planda olabilir. Ön planda renkler ve stiller gösterilebilir. Görselliğin daha az olması ve flash gibi eklentilerin çok az kullanılması web sitesinin daha hızlı açılmasını ve sade görünmesini sağlayacaktır.
Web sitesi şablonlarının avantajları hepsinin hemen hemen %80′ i hazır web siteleri olmasıdır; bu, çok az özelleştirme yaptığınız anlamına gelir.
Şablonu yükle
Bir sonraki aşama şablonun yüklenmesidir. Şablonu, şablon sağlayıcının hizmetini kullanarak yükleyebilirsiniz. Templateog体育首页 ve ThemeForest bu tür hizmeti sunar. Ayrıca kurulumu yapmak için bir serbest çalışan alabilirsiniz. Her iki durumda da muhtemelen yaklaşık 50$ tutacaktır. Bu çocuklar muhtemelen bir iki saat içinde kurulumu tamamlayacaklar. Ancak, kurulumu kendiniz de tamamlayabilirsiniz. Bu oldukça kolay, bu konuda karışık bir şey yok. Çoğu durumda bunu yapmak için bir profesyonel tuttuğunuzda daha hızlı olabilir.
Basit bir şablon kurulumu muhtemelen yaklaşık 10-15 dakika sürecektir. Tam bir amatörseniz, belki biraz daha zaman alabilir.
Kendi siteni kur
Buna şablonda bulunan varsayılan içeriği kendi metninizle değiştirmeniz dahildir. Web siteniz için hazırlanmış metniniz olduğunu varsayıyoruz. Zaten şablondaki varsayılan görüntüleri de değiştirebilirsiniz. Bazı sağlayıcılarda, şablon lisansınız halihazırda stoktaki görüntü lisansını da içerdiğinden, şablonda bulunan stok fotoğraflarını tutabilirsiniz. Yönetici paneline sahip web sitesi şablonu ve web sitesi platformu kullanıyorsanız, bir içerik eklemek sizin için muhtemelen 40 ila 50 dakika arasında olacaktır. Bir bilgisayar kurduysanız ve kaynak kodunu eklemeyi seviyorsanız muhtemelen daha fazla zaman alacaktır, ancak yine de bir gün içinde bu görevi tamamlayabileceksiniz. Ve hazır! 90 dakika veya daha fazla süre içinde, web sitenizi hazır, yüklü ve çalışır duruma getireceksiniz. Artık web site oluşturma o kadar zor değildir. Ne kadar da kolay! Web sitesi şablonları kullanın ve kendi sitenizi kurun. Okuduğunuz için teşekkürler.
